
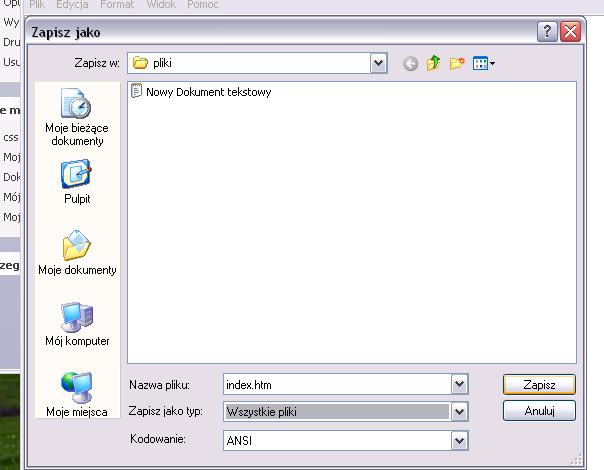
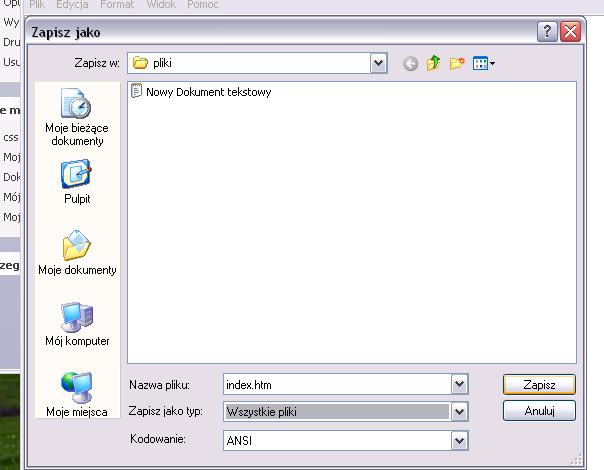
Aby utworzyć plik html należy utworzyć plik tekstowy. Następnie otworzyć go i zapisać jako "index.htm" (zdjęcie 1).

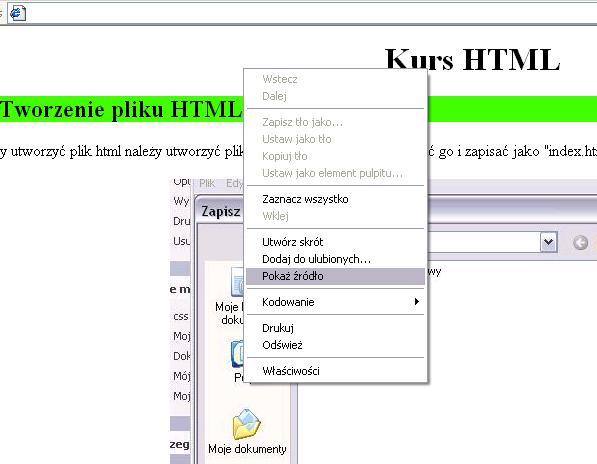
Aby zobaczyć Ľródło pliku "index.htm" należy uruchowmić go, nacisn±ć prawy klawisz myszki i wybrać "Pokaż Ľródło"(zdjęcie 2).

| Znaczenie | Kod HTML | Przykład |
| Tekst pogrubiony | <b>Tu wpisz jaki¶ tekst</b> | To jest tekst pogrubiony |
| Koniec lini | Tu wpisz jaki¶ tekst<br> | To jest tekst złamany do następnej linii |
| Tekst pochylony | <i>Tu wpisz jaki¶ tekst</i> | To jest tekst pochylony |
| Tekst podkre¶lony | <u>Tu wpisz jaki¶ tekst</u> | To jest tekst podkre¶lony |
| Wielko¶ć czcionki | <font size="tu wpisz wielko¶ć czcionki od 1 do 7">Tu wpisz jaki¶ tekst</font> | To jest tekst o rozmiarze 6 |
| Kolor tekstu | <font color="tu wpisz kolor tekstu(tylko po angielsku np.blue)">Tu wpisz jaki¶ tekst</font> | To jest tekst niebieski(blue) |
| Odsyłacz do innej strony | <a href="adres strony np. http://trojkajarocin.pl">Tu wpisz tekst wyswietlany na ekranie</a> | To jest link |
| Tekst przesuwaj±cy sie | <marquee>Tu wpisz jaki¶ tekst</marquee> | |
| Tekst przekre¶lony | <s>Tu wpisz jaki¶ tekst</s> | |
| Tekst migotaj±cy | <blink>Tu wpisz jaki¶ tekst</blink> | |
| Wstawianie grafiki | <img src="¶cieżka dostępu" alt="Tekst alternatywny"> | |
| Wyrównanie tekstu w akapicie | <p align="left">Tekst wyrównany do lewej.</p> <p align="right">Tekst wyrównany do prawej.</p> <p align="center">Tekst wyrównany do ¶rodka.</p> <p align="justify"">Tekst wyjustowany.</p> |
| Nazwa | HEX | Kolor |
|---|---|---|
| black | #000000 | |
| silver | #C0C0C0 | |
| gray | #808080 | |
| white | #FFFFFF | |
| maroon | #800000 | |
| red | #FF0000 | |
| purple | #800080 | |
| fuchsia | #FF00FF | |
| green | #008000 | |
| lime | #00FF00 | |
| olive | #808000 | |
| yellow | #FFFF00 | |
| navy | #000080 | |
| blue | #0000FF | |
| teal | #008080 | |
| aqua | #00FFFF |
| KOD: |
| <font color="#FF0000"> Jaki¶ tam tekst czerwony!!!!!!!!</font> |
| KOD: |
| <body bgcolor="blue"> |